1. 在gihub上创建个人首页
登录GitHub,如果没有的话需要注册一个账号。
登录之后,点击Your repositories,进入仓库:

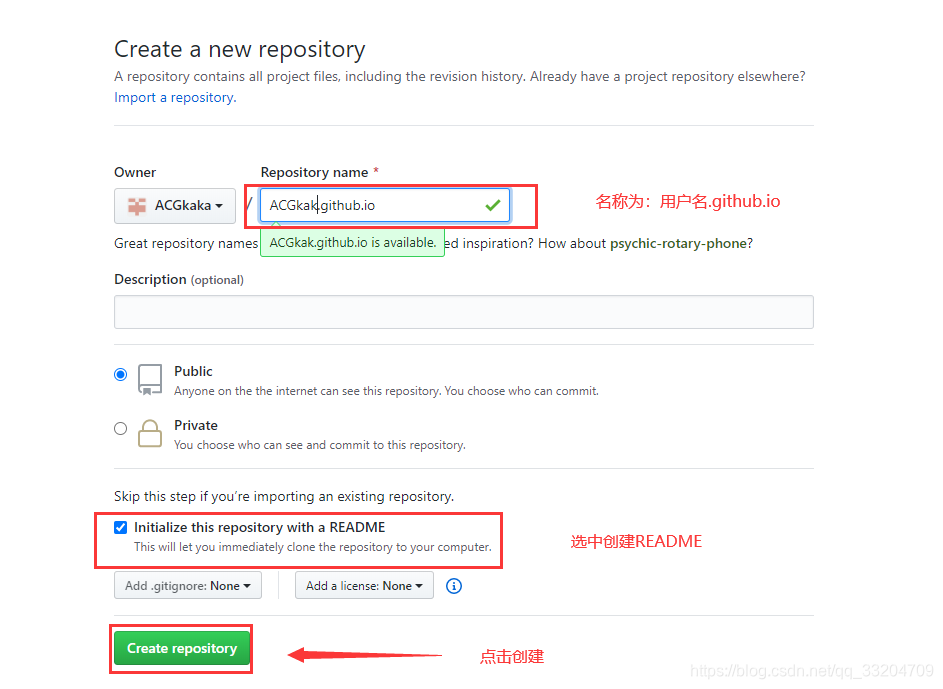
点击new创建一个名称为用户名.github.io的仓库:

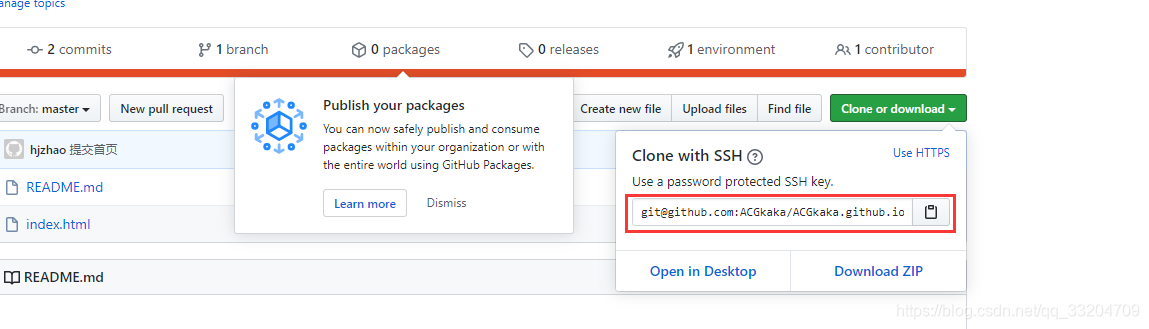
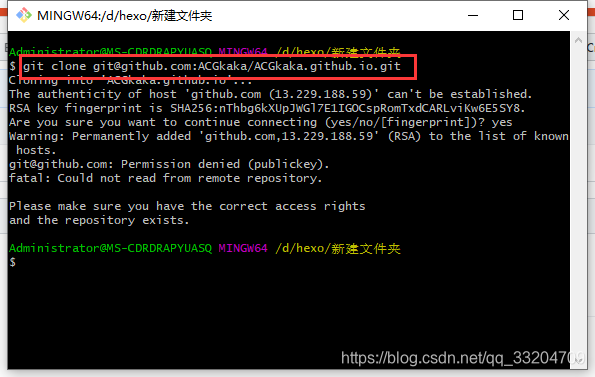
创建完之后,将仓库克隆到到本地:



然后提交一个index.html文件:
index.html
1 | <html> |
提交完之后访问用户名.github.io,就可以看到你的主页了:

2. 使用hexo
官网地址:http://hexo.io
2.1 安装
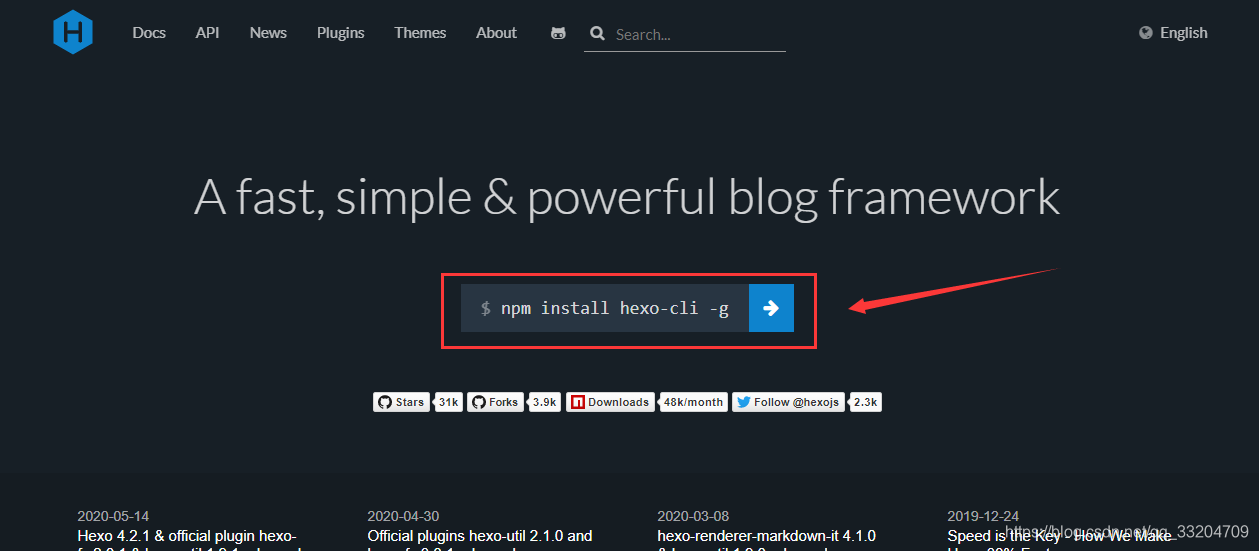
下载nodeJs之后,输入官网上的命令,进行安装:

1 | npm install hexo-cli -g |
2.2 初始化
新建hexo文件夹,比如我的是D:\hexo,这个文件夹就是你存放hexo代码的地方,最好不要随便放。
输入命令:
1 | cd D:\hexo |
hexo就会自动下载一些文件到这个目录

2.3 启动
输入命令:
1 | hexo g # 生成页面 |
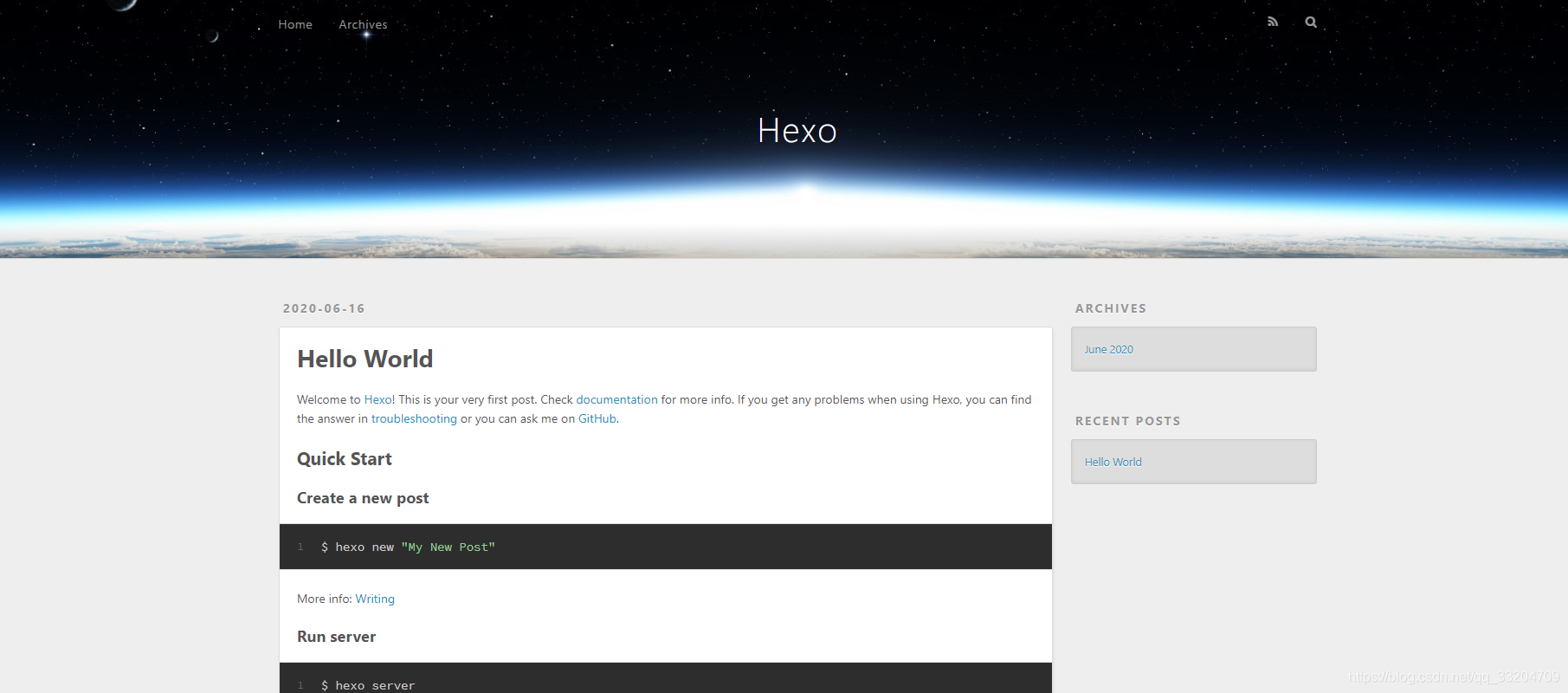
hexo s 是开启本地预览服务,打开浏览器访问 http://localhost:4000 就可以看到页面了:

2.4 部署
修改 _config.yml 配置文件中的地址为git上的地址:
1 | deploy: |
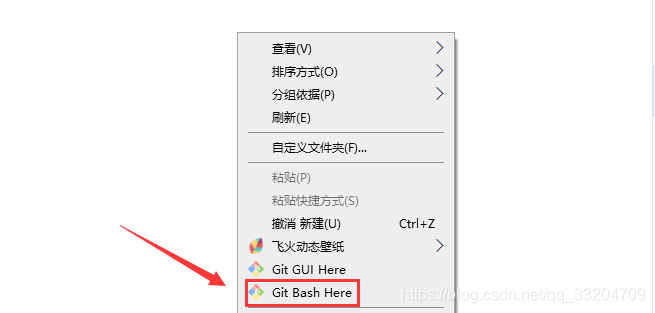
在hexo目录使用 git bash 打开当前目录:
1 | hexo d |

如果出现如下错误提示:
1 | Deployer not found: github |
或者
1 | Deployer not found: git |
是因为还需要安装一个插件:
1 | npm install hexo-deployer-git --save |
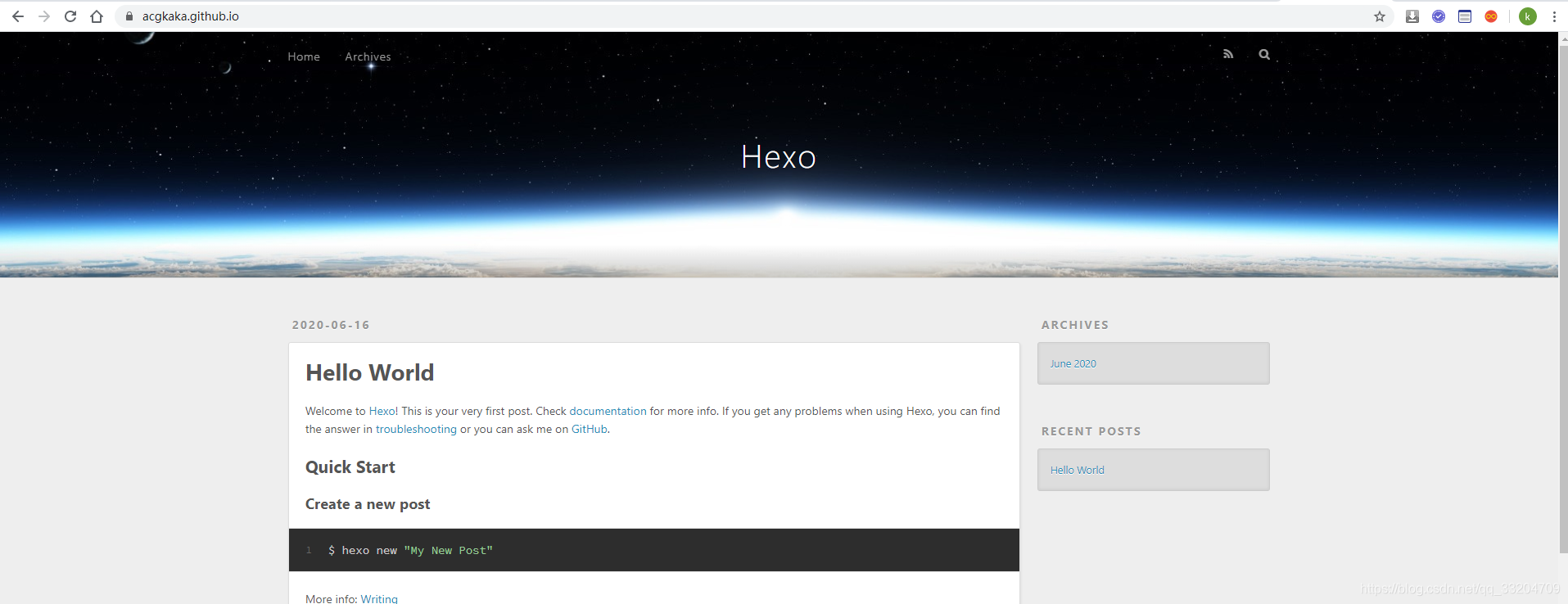
hexo d执行成功之后,再访问我们github上的个人首页就可以看到效果了,部署成功。

2.5 常用hexo命令
常见命令:
1 | hexo new "postName" #新建文章 |
缩写:
1 | hexo n == hexo new |
组合命令:
1 | hexo s -g #生成并本地预览 |
2.6 _config.yml文件
下面是hexo根目录的配置文件(_config.yml)解释:
1 | # Hexo Configuration |
2.7 修改主题
官方主题地址:https://hexo.io/themes/
以yilia举例:
1 | cd /f/Workspaces/hexo/ |
效果如下:
- 本文作者: ACG kaka
- 本文链接: http://acgkaka.github.io/2020/11/04/0如何使用hexo和github搭建个人博客 - 副本/
- 版权声明: 文章均为个人整理,如有侵权,请联系删除。